close
前一兩個月,發現了msn有了這個功能,不過一直沒寫上教學....
今天興致郣郣就來寫一下好了....
 首先大致上簡介一下:
首先大致上簡介一下:
把 「MSN 即時熱線」HTML 程式碼加在部落格、個人網頁、和郵件簽名檔裡,可以用來進行個人溝通、商業交流或提供線上即時客戶服務。讓個人網頁或部落格的瀏覽者、郵件服務的收件者、或電子商務及企業網頁的造訪者,能夠找到與你進行即時通訊溝通的方式,同時能保有雙方的帳號隱私。
簡介完,那現在就開始介紹一下如何安裝到你自己的blog或網站上啦....
第一步:連結到此網頁 http://settings.messenger.live.com/applications/websettings.aspx
第二步:登入你的msn帳號

第三步:登入後會看到兩個選項

在首頁的地方,會讓你設定是否允許在網路上顯示您的 Messenger 狀態,並可傳送訊息給您。
一般來說當然設定為「是」....(不然幹嘛申請這個)
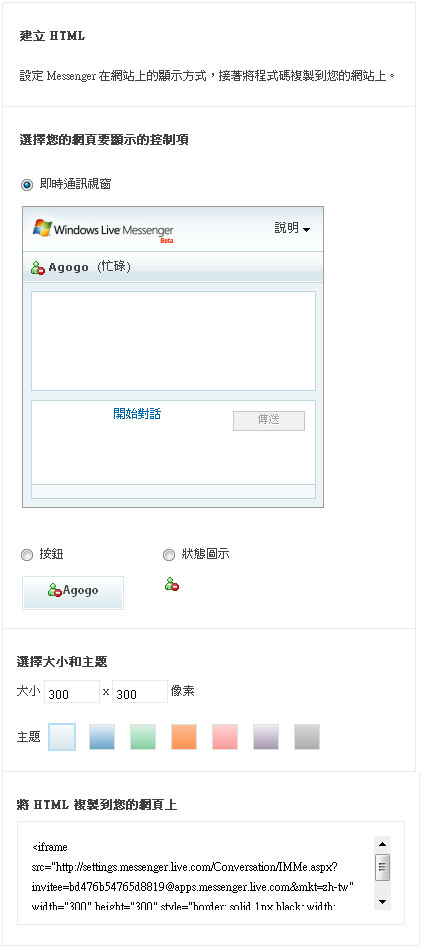
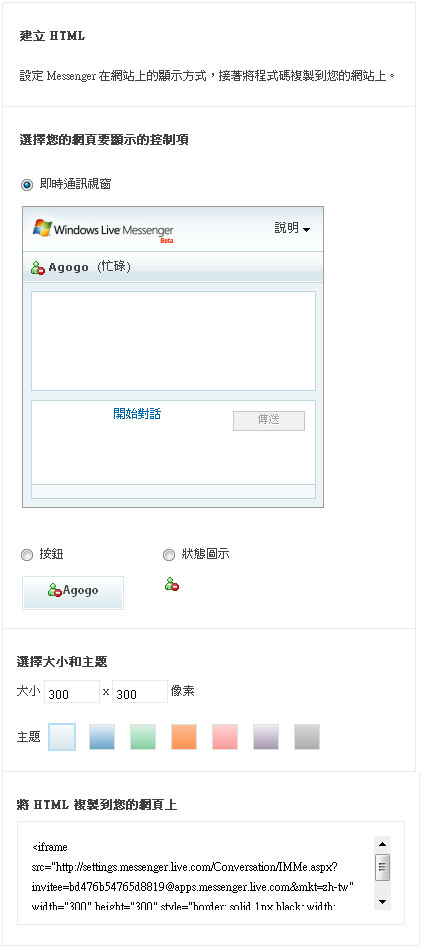
第四步:建立html

在底下會看到三種視窗的顯示模式
1. 視窗型的
2. 按鈕型的
3. 小圖示型的
只有視窗型的才可以選擇大小
按鈕及圖示型的只能選擇主題顏色...
選定之後,到最底下就會看到系統產生的原始碼
將這原始碼放到你的blog或網站裡就ok啦!!
底下為進階版!!!
如果你覺得上面的板型太過於單調,還可以有進階的模式....
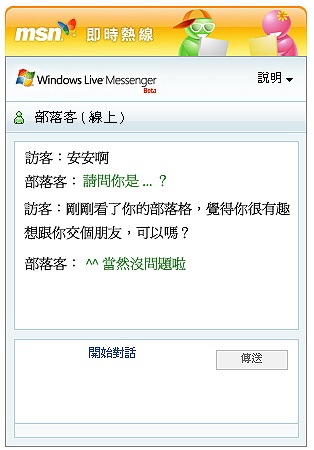
可自訂喜歡的樣式,如:

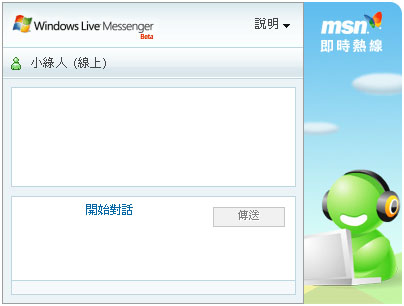
或是

步驟一:進入底下網站 http://3c.msn.com.tw/imme
步驟二:選擇 "狀態圖示" 或是 "即時通訊視窗" (注意:只能擇一選擇)
註記:
其實這個地方,跟你前面選什麼比較有關係
我們來回憶一下先前有三種版型
1. 視窗型的
2. 按鈕型的
3. 小圖示型的
如果你之前是選擇 "視窗型的" 那在進階版這邊就選擇 "即時通訊視窗"
如果你之前是選擇 "小圖示型的" 那這邊就要選擇 "狀態圖示"
至於為什麼沒有 "按鈕型的" 可能不知道怎麼設計吧...
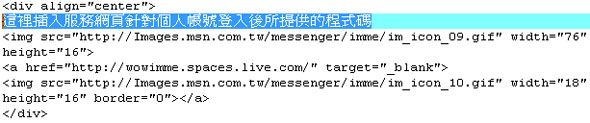
步驟三:複制底下的程式碼到記事本
在第二步選完要用什麼方式顯現時( "狀態圖示" 或是 "即時通訊視窗" ),最底下就會產生一段程式碼....

步驟四:修改剛剛選的程式碼
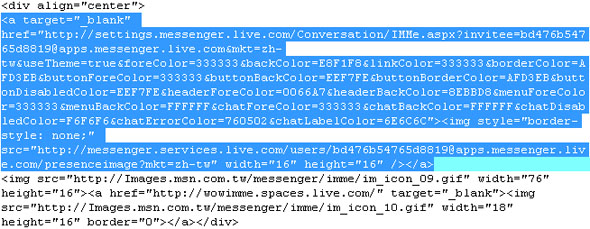
是否有看到上面程式碼反白的部份!!
這個地方要改成你之前申請 "msn 即時傳訊" 所產生的程式碼
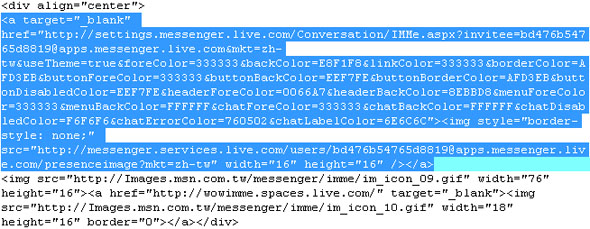
改完之後就如下圖所示

上面這個就是進階版的完整程式碼
然後全部複制在貼在blog上就會有進階版的效果嘍!!

如果不知道怎麼用,再傳訊給我吧!!
今天興致郣郣就來寫一下好了....
 首先大致上簡介一下:
首先大致上簡介一下:把 「MSN 即時熱線」HTML 程式碼加在部落格、個人網頁、和郵件簽名檔裡,可以用來進行個人溝通、商業交流或提供線上即時客戶服務。讓個人網頁或部落格的瀏覽者、郵件服務的收件者、或電子商務及企業網頁的造訪者,能夠找到與你進行即時通訊溝通的方式,同時能保有雙方的帳號隱私。
簡介完,那現在就開始介紹一下如何安裝到你自己的blog或網站上啦....
第一步:連結到此網頁 http://settings.messenger.live.com/applications/websettings.aspx
第二步:登入你的msn帳號

第三步:登入後會看到兩個選項

在首頁的地方,會讓你設定是否允許在網路上顯示您的 Messenger 狀態,並可傳送訊息給您。
一般來說當然設定為「是」....(不然幹嘛申請這個)
第四步:建立html

在底下會看到三種視窗的顯示模式
1. 視窗型的
2. 按鈕型的
3. 小圖示型的
只有視窗型的才可以選擇大小
按鈕及圖示型的只能選擇主題顏色...
選定之後,到最底下就會看到系統產生的原始碼
將這原始碼放到你的blog或網站裡就ok啦!!
底下為進階版!!!
如果你覺得上面的板型太過於單調,還可以有進階的模式....
可自訂喜歡的樣式,如:

或是

步驟一:進入底下網站 http://3c.msn.com.tw/imme
步驟二:選擇 "狀態圖示" 或是 "即時通訊視窗" (注意:只能擇一選擇)
註記:
其實這個地方,跟你前面選什麼比較有關係
我們來回憶一下先前有三種版型
1. 視窗型的
2. 按鈕型的
3. 小圖示型的
如果你之前是選擇 "視窗型的" 那在進階版這邊就選擇 "即時通訊視窗"
如果你之前是選擇 "小圖示型的" 那這邊就要選擇 "狀態圖示"
至於為什麼沒有 "按鈕型的" 可能不知道怎麼設計吧...
步驟三:複制底下的程式碼到記事本
在第二步選完要用什麼方式顯現時( "狀態圖示" 或是 "即時通訊視窗" ),最底下就會產生一段程式碼....

步驟四:修改剛剛選的程式碼
是否有看到上面程式碼反白的部份!!
這個地方要改成你之前申請 "msn 即時傳訊" 所產生的程式碼
改完之後就如下圖所示

上面這個就是進階版的完整程式碼
然後全部複制在貼在blog上就會有進階版的效果嘍!!

如果不知道怎麼用,再傳訊給我吧!!

全站熱搜
 網頁載入中,請稍候...
網頁載入中,請稍候...


 留言列表
留言列表